DropEdit:Manual: Unterschied zwischen den Versionen
(→Bild einfügen) |
(→Bild einfügen) |
||
| Zeile 176: | Zeile 176: | ||
[[Datei:BildEigenschaften.jpg|BildEigenschaften]] | [[Datei:BildEigenschaften.jpg|BildEigenschaften]] | ||
| + | |||
| + | Mit dem Knopf „Server durchsuchen“ kommt man auf die Bildauswahl. Bilder, die bereits auf den Server geladen wurden, können direkt ausgewählt werden. Möchte man ein neues Bild hochladen, so kann dies unterhalb der Bilder im Punkt „Datei zum Server übertragen“ geschehen. | ||
Version vom 3. Juni 2013, 10:00 Uhr
Mit DropEdit aktualisieren Sie Ihren Internet-Auftritt in wenigen Minuten selber. Sie können Texte aktualisieren, Bilder einfügen und alles, was das Internet noch zu bieten hat. Dank DropEdit brauchen Sie keinerlei Software auf Ihrem Computer installieren und können von überall schnell Aktualisierungen durchführen.
Inhaltsverzeichnis |
Einleitung
Obwohl DropEdit sehr einfach zu bedienen ist, hilft in gewissen Situationen dieses Handbuch weiter. Dieses Handbuch beschreibt weder alle Möglichkeiten noch kann es immer auf dem aktuellsten Stand sein.
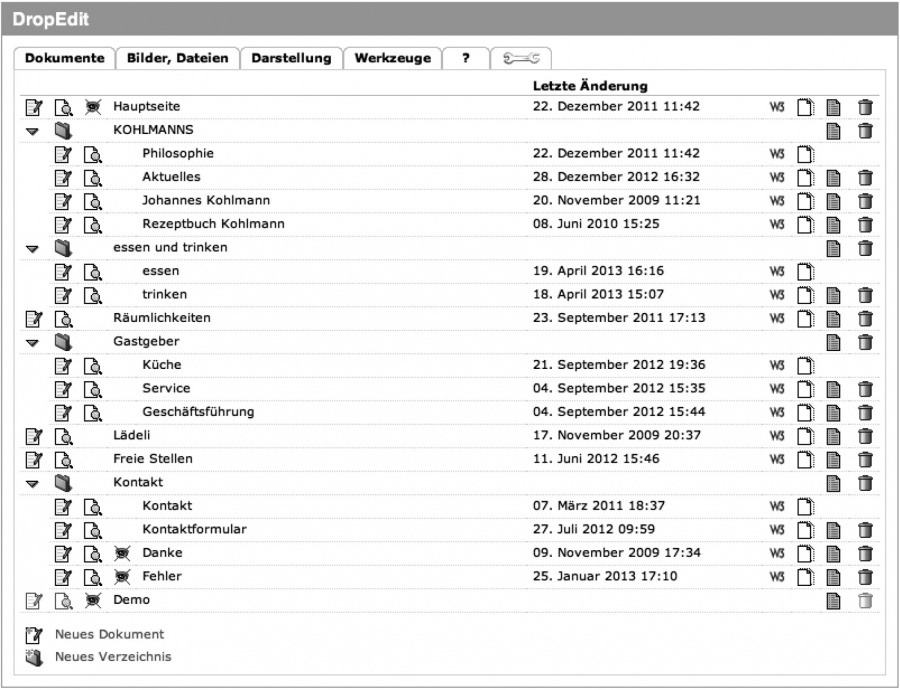
Öffnet man im Manager DropEdit, so sieht man die Seitenstruktur auf einem Blick. Hier kann die zu bearbeitende Seite ausgewählt werden. Dank der Ordnerstruktur, welche auf- und zuklappbar ist, hat man auch bei vielen Seiten eine gute Übersicht.

Das Auswählen eines Dokumentes
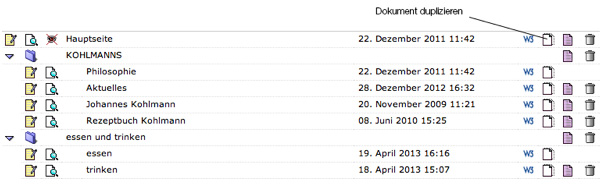
Symbole in der Übersicht
Aus dieser Übersicht können alle Seiten direkt in der Vorschau betrachtet oder bearbeitet werden.
| Bearbeiten | |
| |
Vorschau |
| |
Dokument duplizieren |
| |
Dokument löschen |
| |
HTML Syntax überprüfen |
Der Editor
Hat man eine Seite ausgewählt, so kann man diese bearbeiten. Der Editor zum Bearbeiten der Seite lässt sich ähnlich wie eine Textverarbeitung (wie zum Beispiel Word) bedienen.

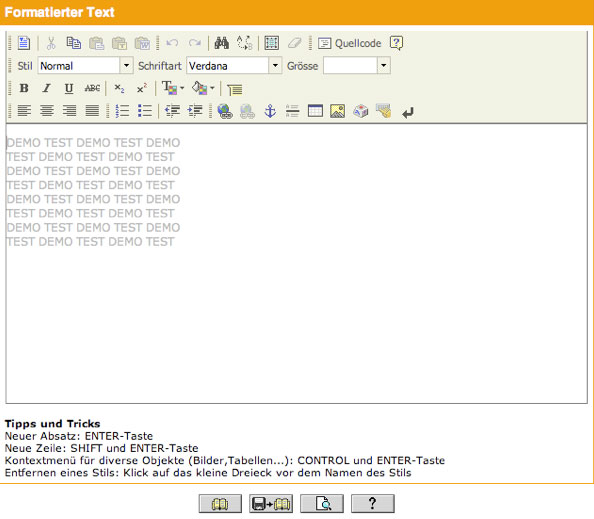
Der Texteditor
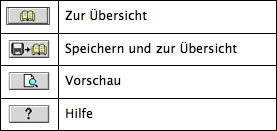
Ist der Text fertig erstellt, so muss das Dokument gespeichert werden. Dies geschieht über die Knöpfe ganz unten. Normalerweise nutzt man den Knopf „Speichern und zur Übersicht“.

Nach der nächsten Sicherheitsabfrage ist das Dokument gespeichert und bereits im Internet sichtbar.
Achtung: Möchte man das neue Dokument überprüfen, so muss evtl. der Cache des Browsers geleert werden, weil dieser Zwischenspeicher noch die alte Seite enthält. Beim Internet-Explorer von Microsoft kann der Cache unter Internet-Optionen geleert werden.
Text und Schriften
Am einfachsten lässt sich ganz normaler Text einbauen. Dieser kann je nach Konfiguration sehr flexibel formatiert werden. Es kann die Schrift und Grösse eingestellt werden.
Schriftart wählen
Stile
Für Titel usw. sollten wenn immer möglich Stile eingesetzt werden. Das hat den Vorteil, dass eine nachträgliche Änderung aller Titel sehr einfach ist. Definiert man die Schrift für jeden Titel separat, so muss bei einer Änderung auf jeder Seite jeder Titel angepasst werden.
Stile definieren
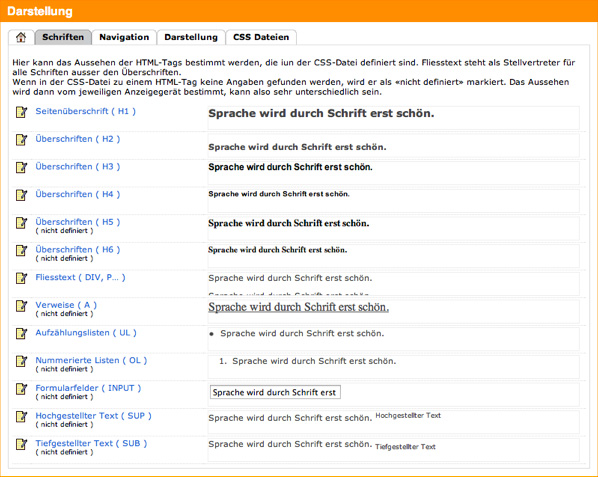
In DropEdit können die Stile sehr einfach selber definiert werden. Dazu wählt man das Menü „Darstellung“. Sinnvollerweise definiert man Titel von H1 bis H3 und den Fliesstext.
Wenn Stile definiert sind, kann der Text markiert und ein Stil ausgewählt werden. Der Stil ist abhängig von der CSS-Datei, die im Internet-Auftritt eingerichtet ist.
Individueller Text
Reichen diese Stile nicht aus, so kann eine Schrift und Schriftgrösse gewählt werden. Dies ist aber nur für Ausnahmen zu empfehlen.
fett, kursiv, unterstrichen, durchstrichen, tiefgestellt, hochgestellt, Textfarbe, Hintergrundfarbe, Acronym
Selbstverständlich kann der Text wie in Word auch fett, kursiv, unterstrichen und durchgestrichen dargestellt werden.
Der markierte Text lässt sich auch einfach einfärben. Es kann sowohl der Text als auch die Hintergrundfarbe hinter dem Text gewählt werden.
Mit der Funktion Akronym kann dem markierten Text ein Hilfetext hinterlegt werden.
Linksbündig, zentriert, rechtsbündig, Blocksatz, nummerierte Liste, Punktliste, Ebene nach links, Ebene nach rechts
Wie in jeder Textverarbeitung kann der Text ausgerichtet werden.
Text aus Word einfügen
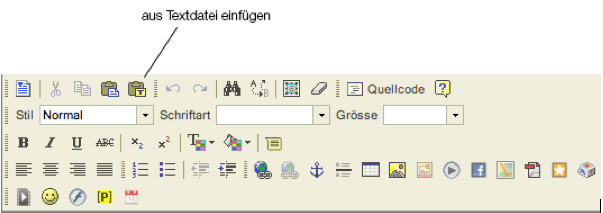
Fügt man Text aus Word oder einem anderen Programm per Copy&Paste ein, so werden oft Unmengen an Formatierungs-Optionen eingefügt. Die sind oft daran schuld, dass eine Seite auf den unterschiedlichen Browsern unterschiedlich dargestellt wird. Deshalb ist es zu empfehlen, Texte IMMER über die Funktion „aus Textdatei einfügen“ zu platzieren. Diese Funktion versucht alle Formatierungen zu entfernen. Die neuen Formatierungen sind dank Stilen sehr schnell wieder hinzugefügt. So wird die Seite auch wesentlich kleiner, was sie vorallem auf mobilen Geräten schneller macht.
Seiten organisieren
In DropEdit können neue Seiten erstellt und wieder gelöscht werden.
Neue Seiten erstellen
Am schnellsten erstellt man eine neue Seite, indem man eine bestehende dupliziert. Dazu wählt man eine möglichst ähnliche Seite, wie diejenige, die man erstellen will und klickt rechts auf das Icon „Dokument duplizieren“.

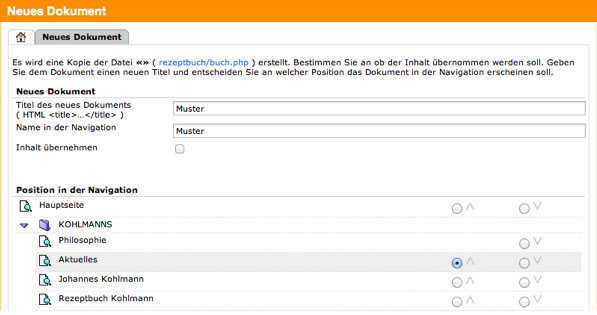
Dann erscheint eine Seite, auf welcher man den Titel definieren kann und den Namen in der Navigation. Will man den Inhalt der kopierten Datei übernehmen, so wählt man das Häkchen „Inhalt übernehmen“. Jetzt muss noch angegeben werden, wo das neue Dokument in der Navigation platziert werden soll. Nach dem Speichern steht das Dokument für die Bearbeitung bereit.
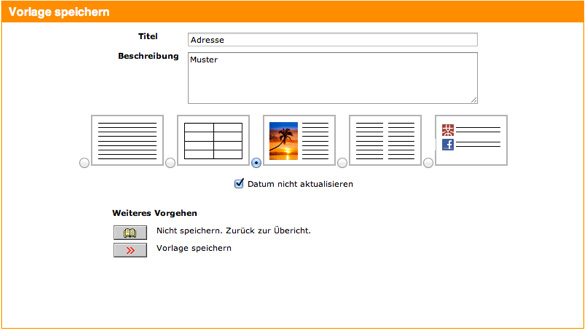
Vorlagen
In DropEdit können, wie in einer Textverarbeitung auch, Vorlagen erstellt werden. Diese eignen sich für alle Bereiche, die immer wieder ähnlich aufgebaut sind. Auf der ersten Seite von DropEdit existiert ein Bereich Vorlagen. Dort werden diese wie ganz normale Seiten erstellt und verwaltet. Im Editor können diese Vorlagen dann ausgewählt und eingefügt werden.
Vorlage einfügen, Ausschneiden, Kopieren, Einfügen, Aus Textdatei einfügen, Aus MS-Word einfügen
Ändert man eine Vorlage, so wird nur diese geändert. Alle Seiten, die mit dieser Vorlage aufgebaut wurden, bleiben unverändert.
Tipp: Vorlagen eignen sich speziell für Tabellen. So kann eine Tabelle einmal ausgeklügelt werden und dann im gleichen Stil überall verwendet werden.
Tabellen
Tabellen sind im Web-Design eine eigene Welt. Bis man das Verhalten verstanden hat, verhalten sie sich sehr seltsam. Hat man sich daran gewöhnt, lässt sich sehr praktisch damit arbeiten. Speziell die Ränder sind eine Wissenschaft für sich. Die Abstände der Tabelle werden immer in Pixel oder Prozent angegeben. Meistens ist eine Tabellenbreite mit 100% sehr praktisch. Diese Breite muss man sich aber gut überlegen. Die höhe lässt man am besten leer, damit sie sich dem Inhalt anpasst.
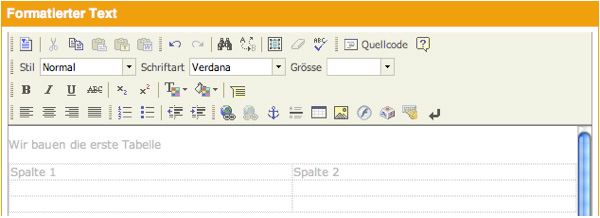
Erstellen einer Tabelle
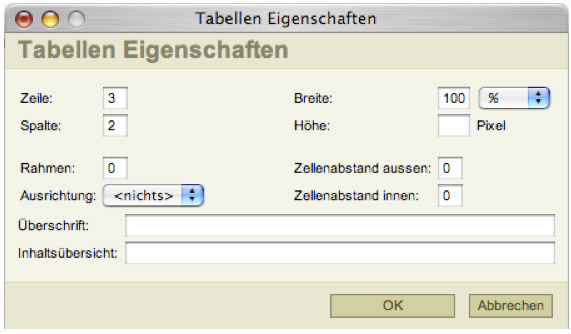
Eine neue Tabelle erstellt man, indem man das Icon „Tabelle einfügen/editieren“ wählt. Es erscheint das folgende Fenster. Die neu erstellte Tabelle kann dann zum Beispiel so aussehen:
Wir haben alle Ränder und Abstände auf 0 gestellt. Meistens werden die Tabellen nur zur Positionierung des Textes und der Bilder verwendet. Dann will man die Ränder nicht sehen. Da im Web keine Tabulatoren existieren, werden für diese Aufgabe Tabellen eingesetzt.
Anpassen einer Tabelle
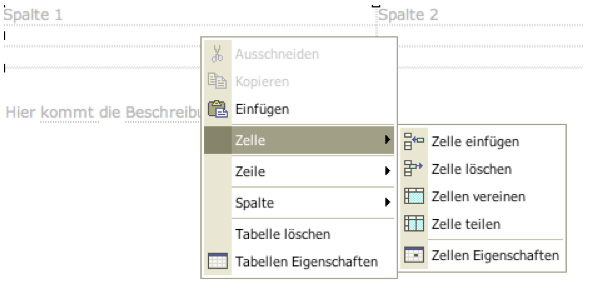
Es gibt viele Angaben pro Tabelle. Diese Angaben können jederzeit nachträglich geändert werden. Sie betreffen die gesamte Tabelle oder nur eine Zelle. Will man die Parameter (z.B. Breite) einer Tabelle nachträglich betrachten, so muss mit gedrückter Ctrl.-Taste mit der Maus in eine Zelle geklickt werden. Es erscheint folgendes Menü:
In diesem Menü können die Parameter der gesamten Tabelle „Tabellen Eigenschaften“ oder die „Zellen Eigenschaften“ angepasst werden.
Über dieses Menü erstellt man auch neue Zeilen und Spalten. Auch das Löschen funktioniert gleich. Am besten probiert man mit einer Probetabelle alle Funktionen aus, um damit vertraut zu werden.
Es können auch Tabellen in Tabellen erstellt werden. Je nach Seitenlayout macht das durchaus Sinn.
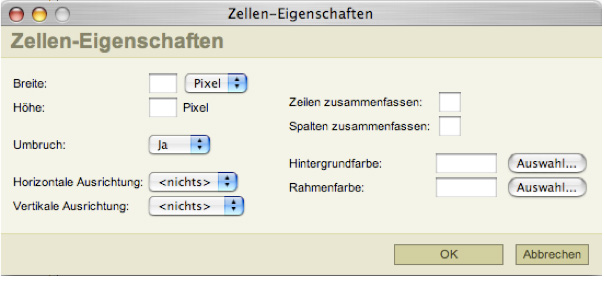
Zellen Eigenschaften
Auch für Zellen gibt es viele Einstellungen. Es sind aber nur wenige, die häufig gebraucht werden. Meistens reicht die „Breite“ und die „Ausrichtung“ aus.
Manchmal möchte man einer Zelle eine Hinter-grundfarbe oder eine Rahmenfarbe geben.
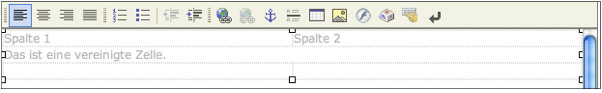
Verbinden von Zellen
Es gibt verschiedene Wege mehrere Tabellen-zellen zu verbinden. Der einfachste Weg ist das Markieren mehrerer Zellen, indem man mit gedrückter Maustaste über die Zellen fährt. Mit Ctrl. und Mausklick kommt man wieder zum bekannten Menü. Dort wählt man „Zellen vereinen“. Das Resultat kann dann folgendermassen aussehen:
Klickt man in diese Zeile, so lässt sie sich über das gleiche Menü wieder teilen.
Bilder
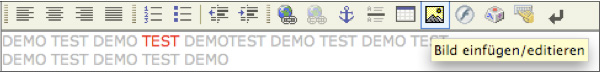
Auch Bilder können in DropEdit einfach eingefügt und sogar bearbeitet werden. Dazu wählt man den Punkt „Bild einfügen“:
Bild einfügen
Dann erscheint eine Dialogbox, in welcher man einige Parameter des Bildes einstellen kann. Davor muss aber erst ein Bild ausgewählt werden. Ist ein Bild ausgewählt, so werden einige Parameter selbständig ausgefüllt. Sinnvoll ist es, den Rand auf 0 zu stellen. Der horizontale Abstand (H-Abstand) und der vertikale Abstand (V-Abstand) werden eher selten gebraucht. Möchte man den Text um ein Bild herum fliessen lassen, So kann die Ausrichtung zum Beispiel auf „rechts“ gestellt werden. Dadurch steht das Bild auf der rechten Seite und der Text fliest links herum.
Mit dem Knopf „Server durchsuchen“ kommt man auf die Bildauswahl. Bilder, die bereits auf den Server geladen wurden, können direkt ausgewählt werden. Möchte man ein neues Bild hochladen, so kann dies unterhalb der Bilder im Punkt „Datei zum Server übertragen“ geschehen.